i've noticed that a lot of the work i do on projects is done during the morning, because i'm always up early, and there's nothing else to do. this morning, i came across a charming game called 2 + 2 = 5 by mast3rmind, and tried my hand at doing something visually similar, because i lack any sort of creative energy.
what then ended up happening was me becoming displeased with the actual game area, rather than having the blocks be blocks, i thought about just doing outlines of groups of blocks. then i realized i'd have to make a tileset of each possible way the edge of a block could be highlighted, and i decided to make all that completely automated.

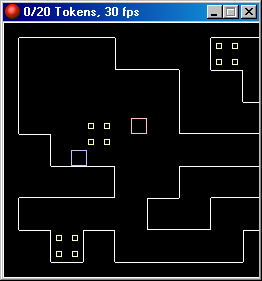
this is what i ended up coming up with, all of the game's terrain is drawn based on the placement of the blocks, which oddly enough gives an almost perfect outline (except for inside corners, they miss a single pixel). i'm really not sure if i'm going to submit this to the archive just yet, but you guys are free to download it, and you may do so
here.
the example focuses on outlining terrain based on how it's arranged. easy enough. it's a neat technique that allows you to easily tweak the way a room looks without having to change tiles or objects, you just need to re-arrange them. i'd advise against doing large rooms full of these. i think they're better used as accents rather than the basis of the terrain (unless your rooms are small to medium sized, then it should work just fine), as the draw events quickly become a heavy load. on my computer, the example runs at a steady 30fps (with the room speed at 30) with no tearing.
you can also play through the example as a little minigame. use the up, left, and right keys to maneuver your blue character through the room collecting the yellow tokens and avoiding the red enemies. once all of the tokens are collected, the enemies will disappear and a green portal to the game over screen will open. actually, the game is pretty difficult. at least for me it is. trust me though, it's doable.
second terrain trace examplei made a second version of the example. the format and minigame are the same, the only thing different is the way the engine works. rather than drawing everything every single time in the draw event, everything is done during the creation event (a sub-image of a sprite was made for each possible case, and the sub-image was selected based on the block's position to the surrounding blocks) which means that room updates are only drawn once and are considerably faster. this one is much better suited for larger applications.
here is the second version
download download summarydowload
version 1 (draw event)
download
version 2 (create event)

d/ling now, damn 4kbs dial-up.
Wait, XD its a gm6! It finished d/ling a minute before I said that! XD
Your method is pretty neat, but it's slow as hell. I'd suggest using a slightly longer version, where you draw a sprite with an image index for each of the possible outlinings, and then do some collision checking in the create event to see which image_index to choose.
Still, this is very neat :)cactus, i thought about doing that, but the whole idea was i didn't want to draw all the sprites. i think if i were to turn this into a genuine game i'd use that technique though, because this method really does get slow once you use it in a large-scale application
XD
That's exactly what I wanted(exept colored characters) but I was too lazy.I can't run Gm6, but the slowness might be because of the drawing funtions, so try deactivation outside of view; worked for me.how do i deactivate things outside of a view? i looked through the settings and help file, i couldn't find anything
if x<view_xview or y<view_yview or x>view_xview+(width of view) or y>view_yview+(height of view)
{instance_deactivate(whatever, I forget the deactivate code)}Or something like that. Mess with it a little, it should work.